- Details
- Written by StarFleet Admin
- Category: Demo Info
- Hits: 1354
At the bottom of this page you will see three example sermon blog posts using this plugin. This easily setup through the default blog category structure of the CMS itself.
MP3 Example:
MP4 Example:
The video above can be downloaded from http://www.creationswap.com/media/12703 for your use. It is not being re-distributed by shape5.com. This plugin does have the ability for a Download button for both audio and video.
- Details
- Written by StarFleet Admin
- Category: Demo Info
- Hits: 1651
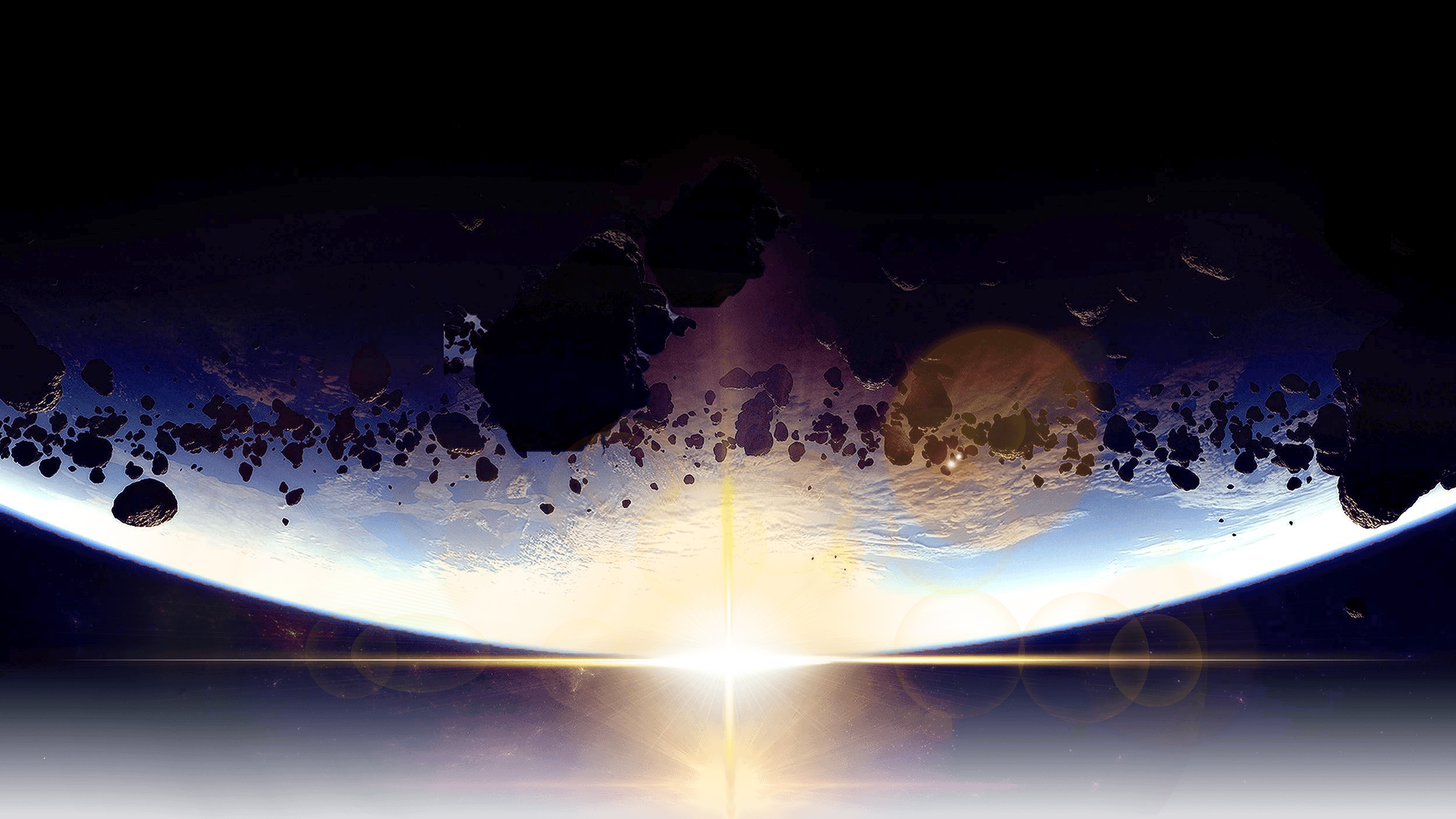
Image and Content Fader Code:
The S5 Image and Content Fader actually uses no custom code for this design. Simply enter the images and into the default fields in the backend of the module. This demo uses 1600x900 images, but you can use any image size; just make sure they are all the same size. Features like size, zoom, slide effects, and others are controlled in the module's backend.
Top Colored Boxes With Images:
This is one custom HTML module published that is published to the top_row1_1 position.
<div class="image_top_wrap">
<div class="image_top_row">
<div class="image_top">
<div class="image_top_inner">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="image_top_img">
<img src="images/top1.jpg" alt="" />
</div>
<h3>Warlock</h3>
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In suscipit varius turpis sit amet feugiat. Integer efficit.</span>
<div style="clear:both;height:0px;"></div>
</a>
</div>
</div>
<div class="image_top">
<div class="image_top_inner">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="image_top_img">
<img src="images/top2.jpg" alt="" />
</div>
<h3>FIA Soccer</h3>
<span>In suscipit varius turpis sit amet feugiat. Integer efficit. Lorem ipsum dolor sit amet, consectetur adiscing.</span>
<div style="clear:both;height:0px;"></div>
</a>
</div>
</div>
</div>
<div class="image_top_row">
<div class="image_top">
<div class="image_top_inner">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="image_top_img">
<img src="images/top3.jpg" alt="" />
</div>
<h3>Halo Valor</h3>
<span>Integer efficit lorem ipsum dolor sit amet, consectetur adipiscing elit. In suscipit varius turpis sit amet.</span>
<div style="clear:both;height:0px;"></div>
</a>
</div>
</div>
<div class="image_top">
<div class="image_top_inner">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="image_top_img">
<img src="images/top4.jpg" alt="" />
</div>
<h3>Recore</h3>
<span>In suscipit varius turpis sit. Lorem ipsum dolor sit amet, consectetur adipiscing elit amet feugiat. Integer efficit.</span>
<div style="clear:both;height:0px;"></div>
</a>
</div>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="image_top_row">
<div class="image_top">
<div class="image_top_inner">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="image_top_img">
<img src="images/top1.jpg" alt="" />
</div>
<h3>Warlock</h3>
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In suscipit varius turpis sit amet feugiat. Integer efficit.</span>
<div style="clear:both;height:0px;"></div>
</a>
</div>
</div>
<div class="image_top">
<div class="image_top_inner">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="image_top_img">
<img src="images/top2.jpg" alt="" />
</div>
<h3>FIA Soccer</h3>
<span>In suscipit varius turpis sit amet feugiat. Integer efficit. Lorem ipsum dolor sit amet, consectetur adiscing.</span>
<div style="clear:both;height:0px;"></div>
</a>
</div>
</div>
</div>
<div class="image_top_row">
<div class="image_top">
<div class="image_top_inner">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="image_top_img">
<img src="images/top3.jpg" alt="" />
</div>
<h3>Halo Valor</h3>
<span>Integer efficit lorem ipsum dolor sit amet, consectetur adipiscing elit. In suscipit varius turpis sit amet.</span>
<div style="clear:both;height:0px;"></div>
</a>
</div>
</div>
<div class="image_top">
<div class="image_top_inner">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="image_top_img">
<img src="images/top4.jpg" alt="" />
</div>
<h3>Recore</h3>
<span>In suscipit varius turpis sit. Lorem ipsum dolor sit amet, consectetur adipiscing elit amet feugiat. Integer efficit.</span>
<div style="clear:both;height:0px;"></div>
</a>
</div>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
Homepage Article:
This is an article published to Featured. It's title is turned off in the article's settings.
<a href="/game_world/index.php/features-mainmenu-47/template-specific-features">
<img style="margin-bottom:25px;" alt="" src="/game_world/images/article.jpg">
<h3 class="h3_line">New Version Of Crysis Coming In 2016 For Xbox and Playstation</h3>
</a>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim metus purus, a consequat velit scelerisque elementum. Vestibulum in augue mauris. Proin ligula mi, eleifend eget felis et, congue dictum mauris. Vestibulum varius ligula mollis risus.
<br>
<i class="ion-android-star star_active"></i>
<i class="ion-android-star star_active"></i>
<i class="ion-android-star star_active"></i>
<i class="ion-android-star star_active"></i>
<i class="ion-android-star star_inactive"></i>
<img style="margin-bottom:25px;" alt="" src="/game_world/images/article.jpg">
<h3 class="h3_line">New Version Of Crysis Coming In 2016 For Xbox and Playstation</h3>
</a>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim metus purus, a consequat velit scelerisque elementum. Vestibulum in augue mauris. Proin ligula mi, eleifend eget felis et, congue dictum mauris. Vestibulum varius ligula mollis risus.
<br>
<i class="ion-android-star star_active"></i>
<i class="ion-android-star star_active"></i>
<i class="ion-android-star star_active"></i>
<i class="ion-android-star star_active"></i>
<i class="ion-android-star star_inactive"></i>
Plus Image Boxes:
These images are published to the custom_3 position.
<div class="plus_img_main_wrap">
<a href="/game_world/index.php/features-mainmenu-47/template-specific-features">
<div class="plus_img_wrap_outer">
<div class="plus_img_wrap">
<img src="/game_world/images/thumb1.jpg" alt="">
<div class="plus_img_icon">
<i class="ion-plus"></i>
</div>
<div class="plus_img_icon_box"></div>
<div class="plus_img_text">
Custom Highlight Colors
</div>
<div style="clear:both;height:0px;"></div>
</div>
</div>
</a>
<a href="/game_world/index.php/features-mainmenu-47/template-specific-features">
<div class="plus_img_wrap_outer">
<div class="plus_img_wrap">
<img src="/game_world/images/thumb2.jpg" alt="">
<div class="plus_img_icon">
<i class="ion-plus"></i>
</div>
<div class="plus_img_icon_box"></div>
<div class="plus_img_text">
Google Fonts Integrated
</div>
<div style="clear:both;height:0px;"></div>
</div>
</div>
</a>
<a href="/game_world/index.php/features-mainmenu-47/template-specific-features">
<div class="plus_img_wrap_outer">
<div class="plus_img_wrap">
<img src="/game_world/images/thumb3.jpg" alt="">
<div class="plus_img_icon">
<i class="ion-plus"></i>
</div>
<div class="plus_img_icon_box"></div>
<div class="plus_img_text">
Specify Custom Background
</div>
<div style="clear:both;height:0px;"></div>
</div>
</div>
</a>
<div style="clear:both;height:0px;"></div>
</div>
<a href="/game_world/index.php/features-mainmenu-47/template-specific-features">
<div class="plus_img_wrap_outer">
<div class="plus_img_wrap">
<img src="/game_world/images/thumb1.jpg" alt="">
<div class="plus_img_icon">
<i class="ion-plus"></i>
</div>
<div class="plus_img_icon_box"></div>
<div class="plus_img_text">
Custom Highlight Colors
</div>
<div style="clear:both;height:0px;"></div>
</div>
</div>
</a>
<a href="/game_world/index.php/features-mainmenu-47/template-specific-features">
<div class="plus_img_wrap_outer">
<div class="plus_img_wrap">
<img src="/game_world/images/thumb2.jpg" alt="">
<div class="plus_img_icon">
<i class="ion-plus"></i>
</div>
<div class="plus_img_icon_box"></div>
<div class="plus_img_text">
Google Fonts Integrated
</div>
<div style="clear:both;height:0px;"></div>
</div>
</div>
</a>
<a href="/game_world/index.php/features-mainmenu-47/template-specific-features">
<div class="plus_img_wrap_outer">
<div class="plus_img_wrap">
<img src="/game_world/images/thumb3.jpg" alt="">
<div class="plus_img_icon">
<i class="ion-plus"></i>
</div>
<div class="plus_img_icon_box"></div>
<div class="plus_img_text">
Specify Custom Background
</div>
<div style="clear:both;height:0px;"></div>
</div>
</div>
</a>
<div style="clear:both;height:0px;"></div>
</div>
S5 Vertical Accordion, S5 Tab Show, Ad and Game List:
There are four modules shown here, but only two use custom HTML. The vertical accordion module has default Joomla Newsflash modules pubished to each slide, same is true for the S5 Tab Show slides. The ad and the game list use a custom HTML module, the code for these is shown below. The modules on the left (in the dark area) are published to custom_2, the images on the right side are published to right_inset.
<ul class="colored_numbers">
<li><span>1</span>Batman: Arkham Origins</li>
<li><span>2</span>Tomb Raider Collector's Edition</li>
<li><span>3</span>Madden NFL 2015</li>
<li><span>4</span>Call of Duty Modern Warfare</li>
<li><span>5</span>Tom Clancy's Splinter Cell</li>
</ul>
<li><span>1</span>Batman: Arkham Origins</li>
<li><span>2</span>Tomb Raider Collector's Edition</li>
<li><span>3</span>Madden NFL 2015</li>
<li><span>4</span>Call of Duty Modern Warfare</li>
<li><span>5</span>Tom Clancy's Splinter Cell</li>
</ul>
<a href="/game_world/index.php/features-mainmenu-47/template-specific-features">
<img style="width:100%;" alt="" src="/game_world/images/ad1.jpg">
</a>
<img style="width:100%;" alt="" src="/game_world/images/ad1.jpg">
</a>
Banner Ads:
These ads are published to below_columns_1 and below_columns_2, and they are custom HTML modules. The background for this row is controlled in the Vertex admin under Main/Layout.
<a href="/game_world/index.php/features-mainmenu-47/template-specific-features">
<img style="width:100%;" alt="" src="/game_world/images/banner1.jpg">
</a>
<img style="width:100%;" alt="" src="/game_world/images/banner1.jpg">
</a>
S5 Media Player and Text:
This area is a custom HTML module published to bottom_row1_1. The background is controlled under Main/Layout in the template configuration. The video uses the S5 Media Player plugin, which must be installed and enabled. Instructions for this plugin are found in the plugin's backend.
<div class="video_wrap">
<div class="video_wrap_left">
S5 MEDIA PLAYER PLUGIN CALL GOES HERE
<div style="clear:both;height:0px;"></div>
</div>
<div class="video_wrap_right">
<h3>Are You Ready?</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec non turpis a sem tristique blandit. Praesent eget eros.
<br /><br />
Sed ultrices, urna vitae mattis placerat, quam velit tincidunt odio, vel consequat dolor leo a augue. Proin massa erat, mollis quis lacus eu, fringilla lacinia turpis.
<br />
<span class="highlight1">06.12.2016</span>
<br /><br />
Praesent hendrerit nisi quis felis tempus, non malesuada urna tincidunt. Proin varius bibendum urna, convallis tempus purus condimentum eu vestibulum
<br />
<span class="highlight1">11.21.2016</span>
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="video_wrap_left">
S5 MEDIA PLAYER PLUGIN CALL GOES HERE
<div style="clear:both;height:0px;"></div>
</div>
<div class="video_wrap_right">
<h3>Are You Ready?</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec non turpis a sem tristique blandit. Praesent eget eros.
<br /><br />
Sed ultrices, urna vitae mattis placerat, quam velit tincidunt odio, vel consequat dolor leo a augue. Proin massa erat, mollis quis lacus eu, fringilla lacinia turpis.
<br />
<span class="highlight1">06.12.2016</span>
<br /><br />
Praesent hendrerit nisi quis felis tempus, non malesuada urna tincidunt. Proin varius bibendum urna, convallis tempus purus condimentum eu vestibulum
<br />
<span class="highlight1">11.21.2016</span>
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
S5 Masonry:
This module is published to bottom_row2_1 and does not use any custom HTML. The images and defined as the article's intro image in the settings of the article.
Social Icons:
This is a custom HTML module publishd to the custom_4 position. Ion Icons must be enabled in the template configuration for these to show.
<a href="javascript:;" class="social_icon ion-social-facebook"></a>
<a href="javascript:;" class="social_icon ion-social-twitter"></a>
<a href="javascript:;" class="social_icon ion-social-googleplus"></a>
<a href="javascript:;" class="social_icon ion-social-rss"></a>
<a href="javascript:;" class="social_icon ion-social-youtube"></a>
<a href="javascript:;" class="social_icon ion-social-twitter"></a>
<a href="javascript:;" class="social_icon ion-social-googleplus"></a>
<a href="javascript:;" class="social_icon ion-social-rss"></a>
<a href="javascript:;" class="social_icon ion-social-youtube"></a>
- Details
- Written by StarFleet Admin
- Category: Demo Info
- Hits: 1292
Round icon example:
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-headphone icon_element"></span>
</div>
</div>
<div class="icon_hover">
<a href="" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-headphone icon_element"></span>
</div>
</div>
Icon Examples:
<span class="ion-camera" style="display:
inline-block;font-size:2.5em;"></span>
- Details
- Written by StarFleet Admin
- Category: Demo Info
- Hits: 1282

- Details
- Written by StarFleet Admin
- Category: Demo Info
- Hits: 1103
Example of this in action (refresh this page if you didn't see it already):
Enter from the left and move up 50px in 1.33 seconds.
Enter from the bottom after 1 second.
Wait 2.5 seconds and then ease-in-out 100px.
Code used for the above:
<div data-scroll-reveal="enter left and move 50px over 1.33s"> Enter from the left and move up 50px in 1.33 seconds. </div>
<div data-scroll-reveal="enter from the bottom after 1s"> Enter from the bottom after 1 second. </div>
<div data-scroll-reveal="wait 2.5s and then ease-in-out 100px"> Wait 2.5 seconds and then ease-in-out 100px. </div>
<div data-scroll-reveal="enter from the bottom after 1s"> Enter from the bottom after 1 second. </div>
<div data-scroll-reveal="wait 2.5s and then ease-in-out 100px"> Wait 2.5 seconds and then ease-in-out 100px. </div>